Website Development and Version Control
In this module, we made our own website from scratch using HTML and CSS. We were also tasked in constantly updating our websites with the new knowledge we will learn throughout this module.
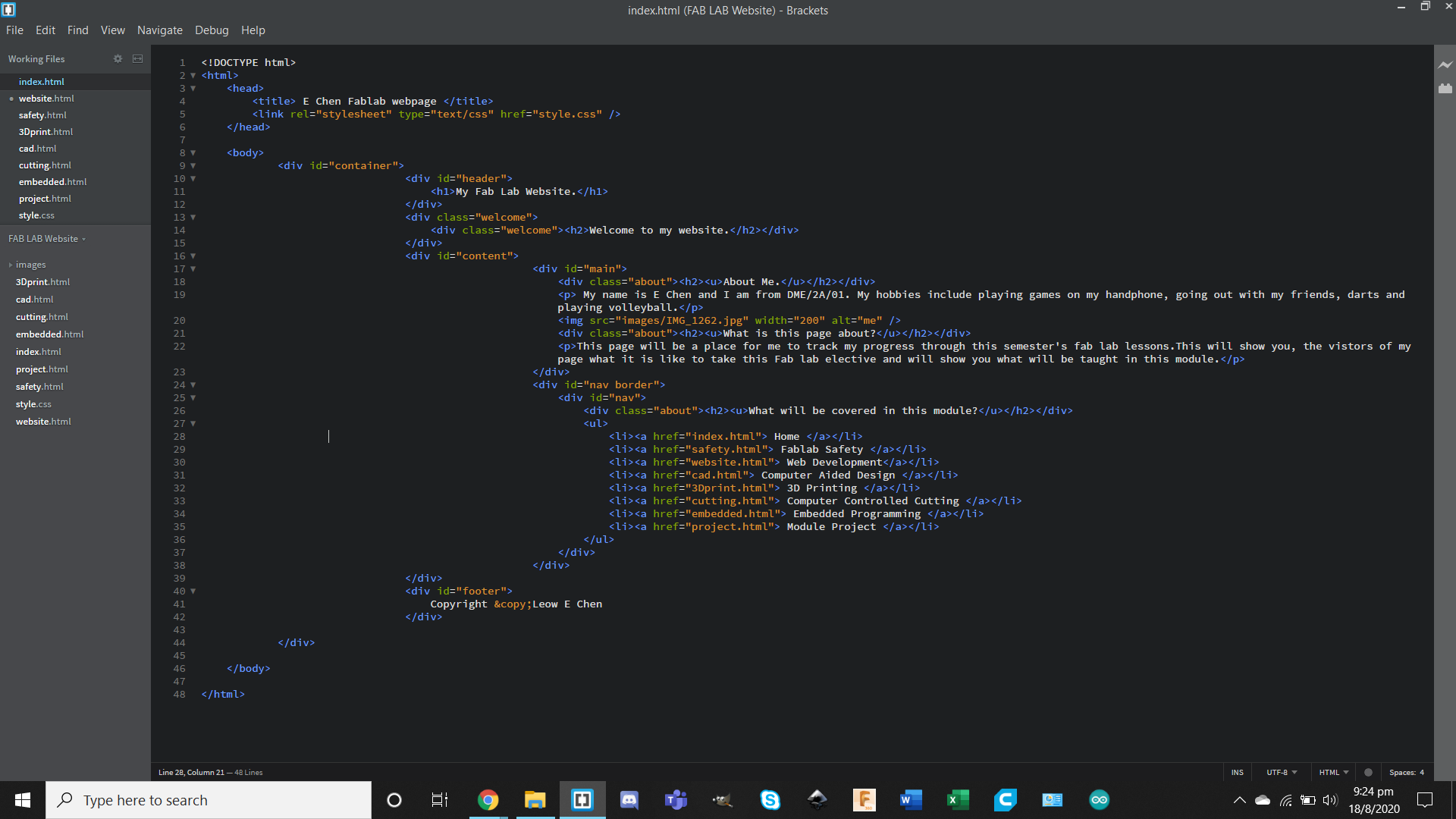
To start making a website, the first thing we were taught was Hypertext Markup Language or HTML for short. HTML is the most important part of learning how to make a website, this is because HTML is the body of your website. All your writings, images and videos have to be done in HTML.HTML files all end with a .html, and will directly lead you to the web page. Personally, I prefer to do all the typing out of the website in a software called Brackets as in this software, it will help you find mistakes in your HTML code which might be difficult for you to find on your own. A sample of some of the HTML code can be seen below.

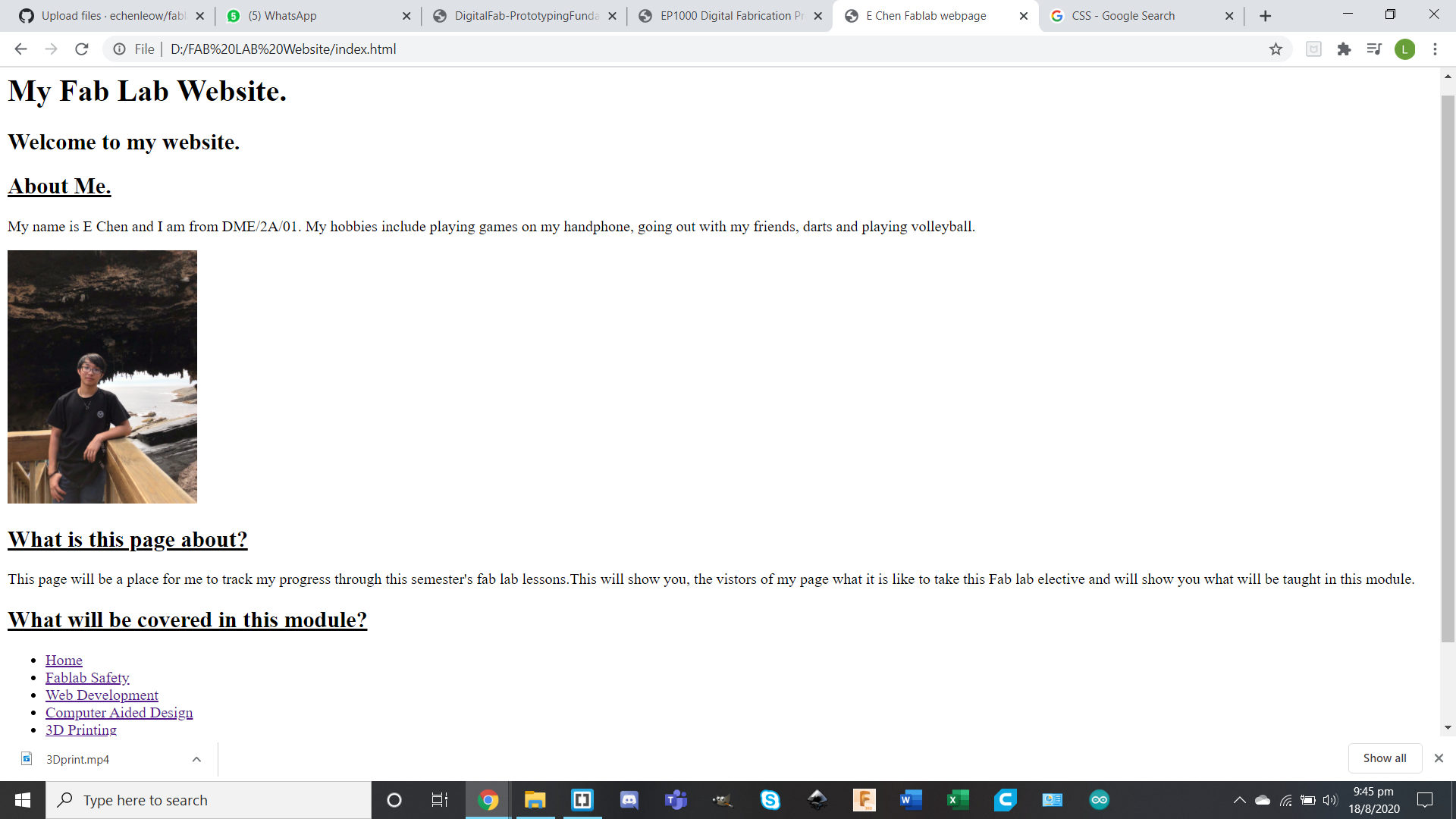
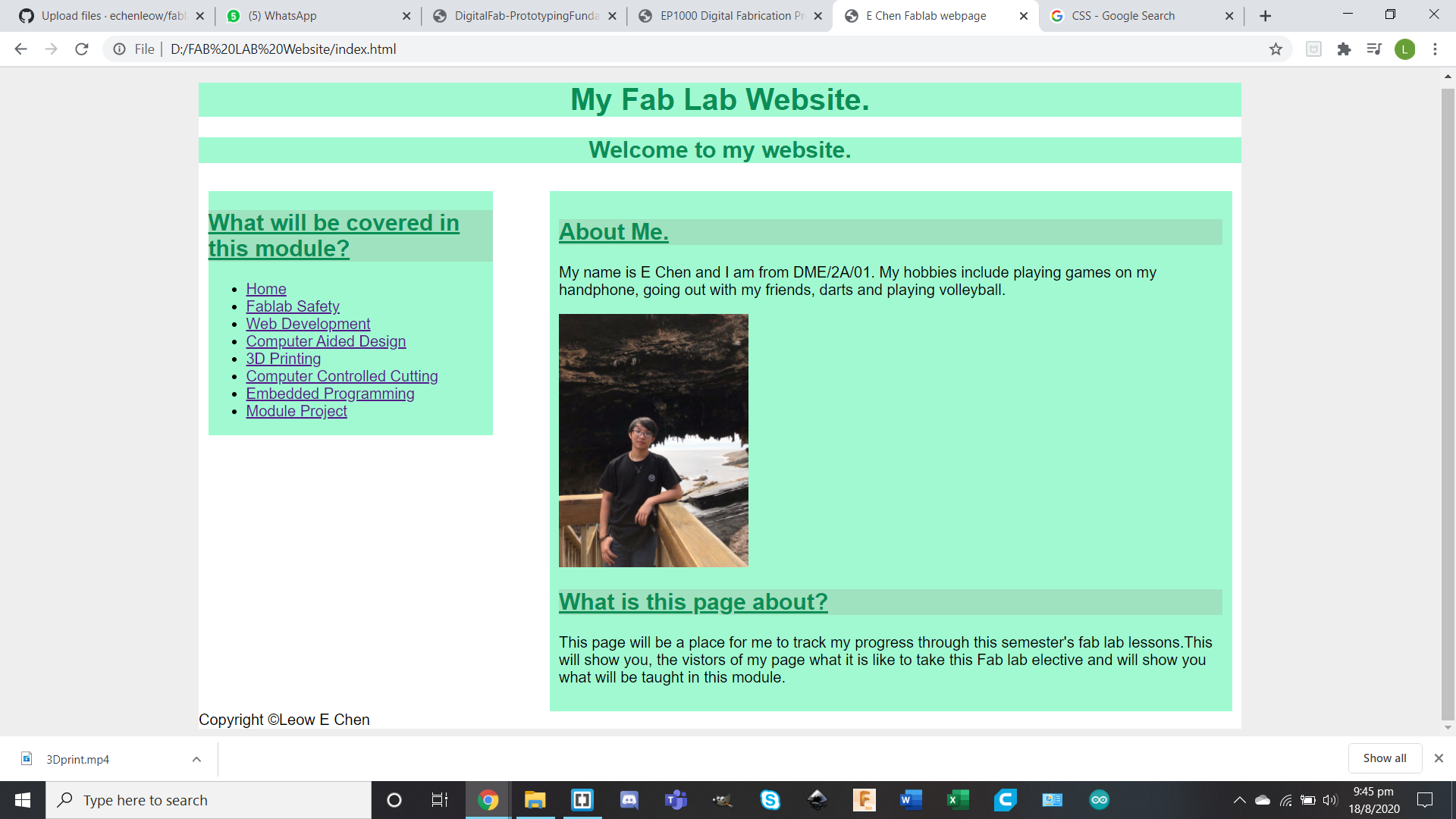
The next thing we learnt was Cascading Style Sheets or CSS for short.If HTML is the body then CSS controls what the body looks like. With CSS, you will be able to add colours to your website which would otherwise be plain white. CSS also allows you to change the font size, fonts and the arrangment of the website. What my website looks like before CSS and after can be seen below.


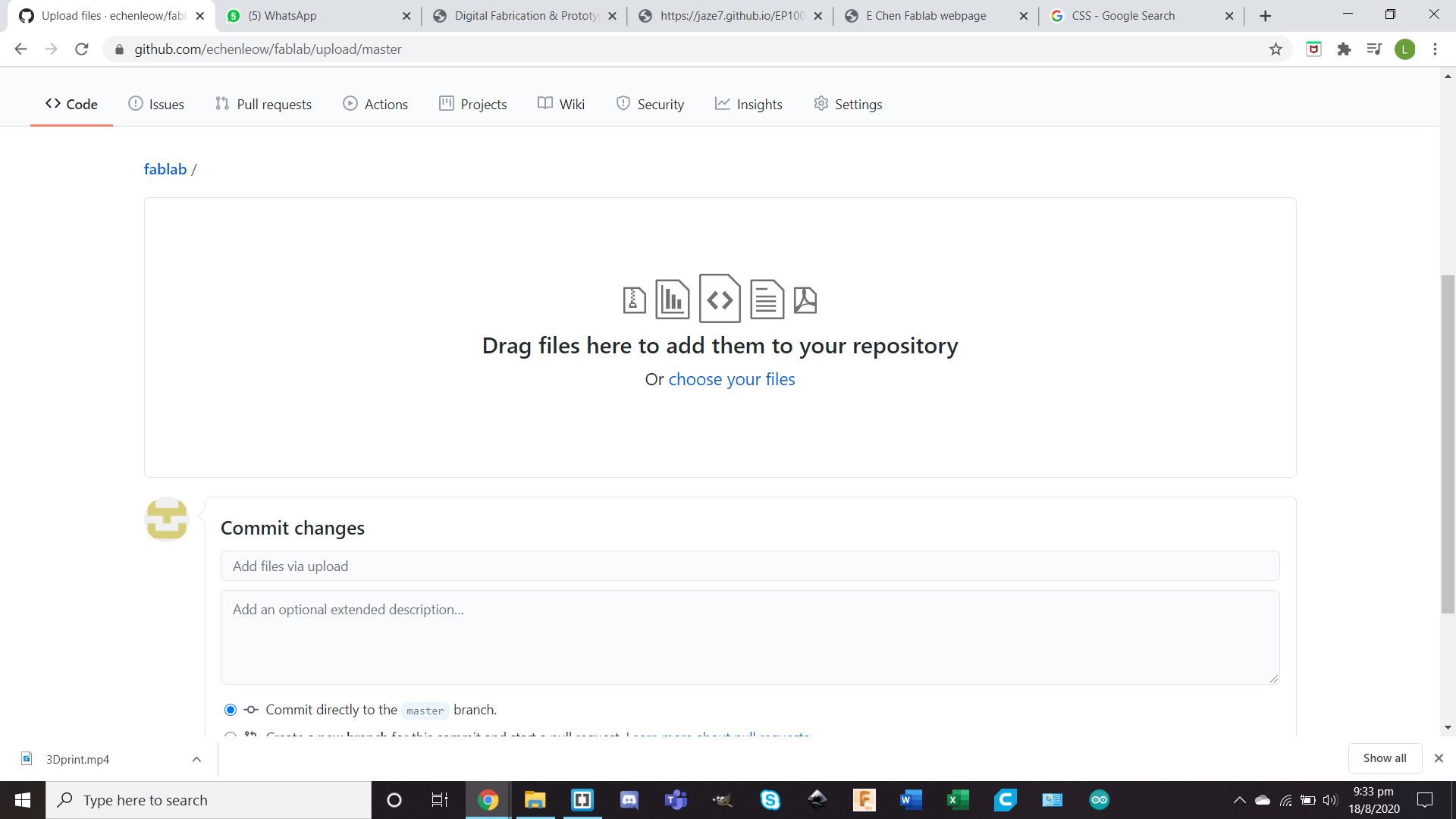
After finishing up all the code in Brackets, we can use a platform called Github to upload our website onto the internet. Github will also be used in the updating of our site.
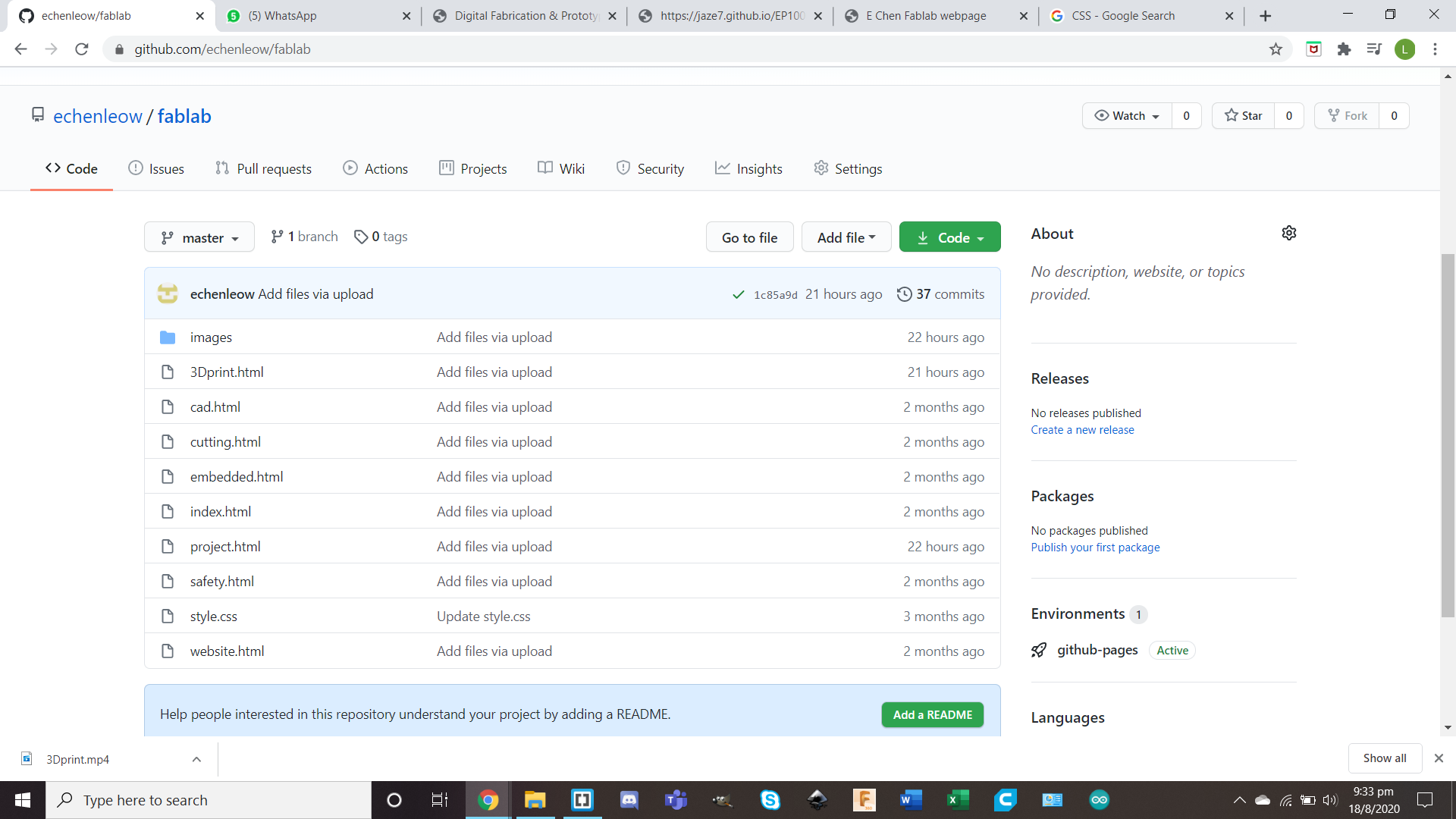
To start, you first have to create a repository. The repository is the place where you will upload all your files and folders to be uploaded onto the net.Below is a repository and where you can go to upload your files.


Attached here is a HTML Cheatsheet which contains all the code for html and the following 2 links will teach you how to start HTML in 12 mins and >more HTML in 12 mins